Multi-Brand CMS
THE NORTH FACE, TIMBERLAND, VANS
Overview: Internal CMS project focused on rebuilding and aligning content components across brands in adherence to our multi-brand design system. Completed in close collaboration with brand partners, engineers, and product owners.
Role: Lead Designer | work currently live in following regions:
Timberland NORA
Timberland EMEA
The North Face EMEA
Remainder of sites & regions will be live spring ‘25.
Problem Statement
Lack of alignment across brand CMS components creates inefficiency in the authoring process, inconsistent implementation and inflated resource costs to maintain.
Project Objective
Create component consistency across brands in adherence to enterprise design system while continuing to empower brand individuality.
Key Goals
Build a comprehensive cross-brand component library that is flexible and scalable in response to evolving brand content requirements, and provide robust documentation for engineers and product partners for a successful project execution.
01. BUILD
Comprehensive Component Library
Figma component library supporting 100’s of dynamic and flexible components for the brands to utilize across their websites. Components followed our enterprise level design system rules, while implementing the style guides for each brand.
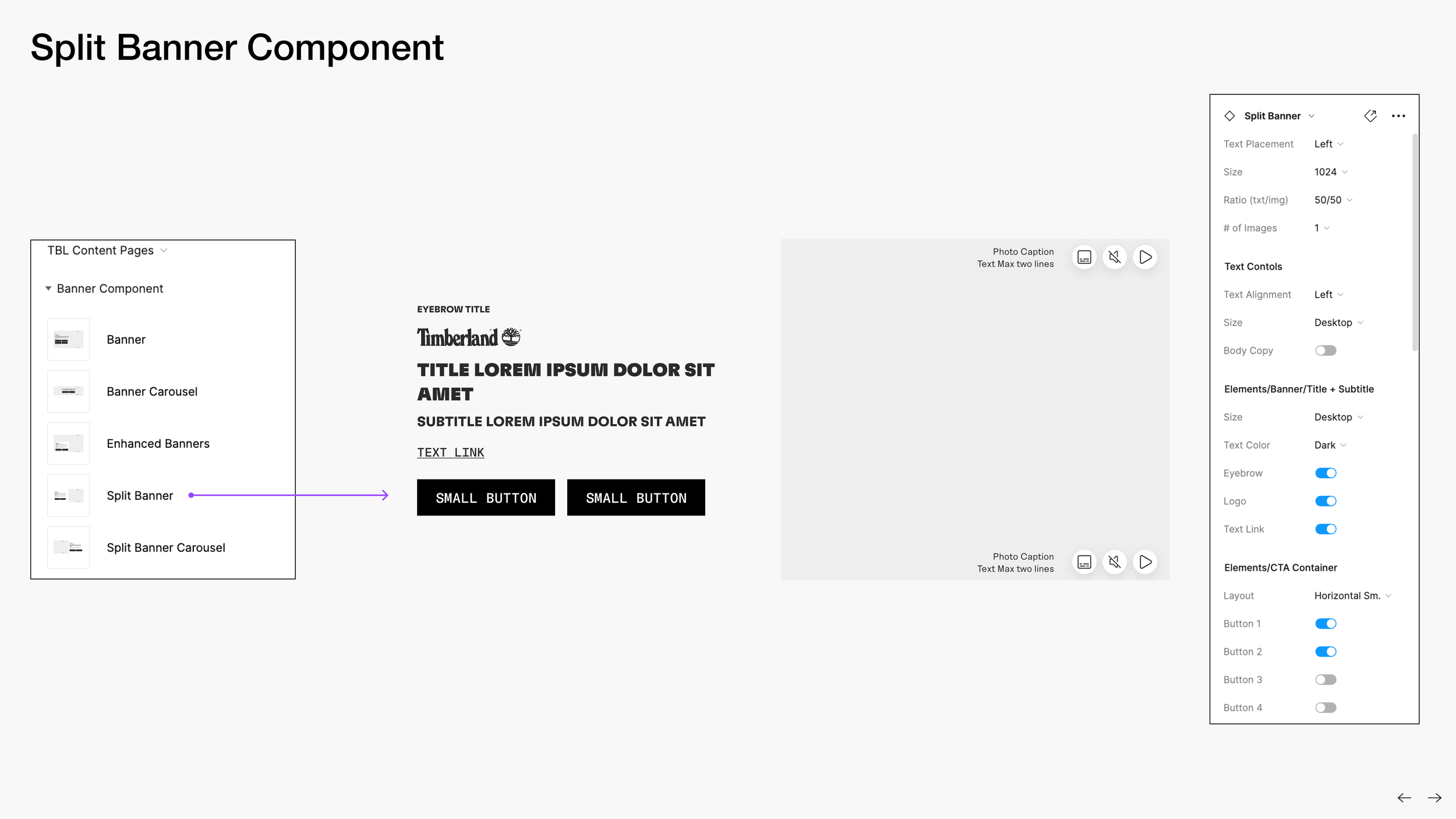
02. FLEXIBILITY & SCALABILITY
Dynamic Components
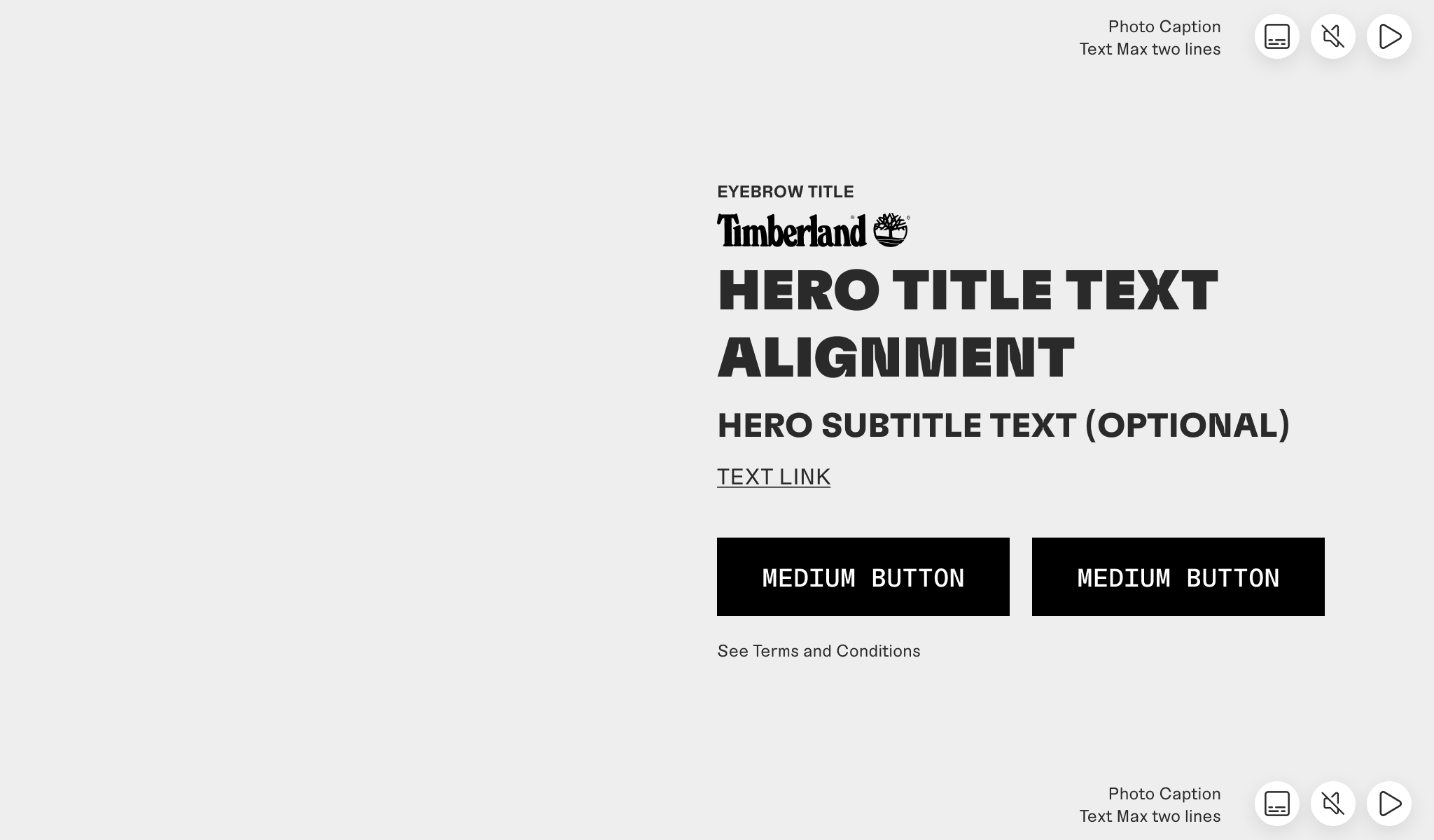
Highlighting all the potential component variations, including but not limited to:
Text alignment
Text placement within the container
Number of images
Gradients
CTA count
Inclusion of eyebrow, logo, body copy, text link, terms & condition
Carousel controls
Number of cards
Component layout variations
etc.
03. COMMUNICATION
Robust Documentation
Comprehensive hand-off annotations, conveying the extensive flexibility within each component. Usage of Figma developer tools to communicate component specifications and desired functionality for engineers and product owners.
Additionally included ‘advanced selection’ opportunities in which brand content authors could deviate from the default component styling if desired. Provided extensive preset options per component for brands to select as a jumping off point during the authoring process.
CMS Workshop
Designed and led an interactive CMS component workshop. Educated colleagues and brand authors on the component library and its extensive flexibility. Encouraged participants to engage with components and build their own mock homepage. Solicited feedback on how to improve component flexibility and streamline ease of use within the design process.